Home > Codepoint

Codepoint
- Apps made with people in mind
At Codepoint. we empower entrepreneurs and businesses through great digital products that allow them to take the most out of technology. Technology crafted to improve your business. Digitalise your processes, optimise work for your workforce and improve the value proposition for your clients with a platform developed for your business. We translate technology into value.
Do you have a digital product that you would like to develop? Reach out to us!
-
Hourly Rate 25$ - 50$/hr -
Employees 10-25 -
Founded 2020 -
Locations Portugal
Locations:
Head office
C2C matrix
Expertise Services
- Mobile App Development
- Software Development
- Web Development
- Web Designing UI-UX
Verifications
Focus Area
Business Focus
Service Focus
Industry Focus
Reviews
Click "Write a Review" button to write your review.
Video Reviews
Please revisit profile after some time.
Portfolio
CIN - IG filters as a marketing technique
.png)
Project Overview:
We have previously worked with CIN brand, making its mobile app. Then, we decided to create an IG filter for the brand's Instagram account, for their followers to play with it - resulting in a bigger recognition of the brand.
Project Challenges:
To create this polaroid we used the Spark AR studio tool. Also, to add movement, we decided to include some of the CIN’s brand icons falling on the background. For that, we started by identifying the face and its movement, adding a transparent background behind the face (so that the CIN icons that were falling would be in front of what was around us). We studied several speeds to understand what worked best. After choosing the CIN icons we wanted to use, we created some rules regarding the way they appeared. The sequence and frequency of the generated icons, as well as their position was random, but, of course, always within the parameters established by us, so as not to overlap with the person's face.
Technical Solution:
WHAT COLOUR DID YOU GET? Well, this is a fun story. As we were discussing business with our client CIN at lunch, _ asked us if we were able to create an IG filter as CIN is a company that brings colors to people's homes and they wanted to bring a bit of color to people's digital life. We had never done that before, but that didn't stop us from trying. That actually seemed like a great challenge and our team loves those. So we did our search, did some tests and came up with a great idea. We created a polaroid with the question “What is the color of your day?” and colors appeared randomly. Each color was chosen from CIN’s paint palette with its respective code and had a phrase associated with it, for example: yellow - sunshine. RESULT With this marketing campaign, we helped people to find out about CIN colors’ options while snatching a cheeky smile from users with a happy phrase. The idea behind all this is that colors can change how you feel or make you feel some type of way. The same happens inside your house, on the walls of your room. A simple stroke of color can actually have an impact on you.
Project Details:
Saint James Way - Mobile app for pilgrims
.png)
Project Overview:
European Federation of the European Paths of Santiago is a European entity for the cultural route of Saint James way. It includes routes within the countries that integrate the Federation. Pilgrims head to St. James of Compostela since the 9th century to venerate the relics of the apostle Santiago, whose supposed tomb is in the cathedral of St. James of Compostela, Spain. Aware of the adhesion that the roads of Santiago have every year by pilgrims, the Federation has detected an opportunity for growth. The client's central intention was based on focusing their attention on the pilgrim and gathering its energies so that he could make his routes with more support, information, fun and safety, thus meeting his expectations and needs and, potentially, increasing the pilgrimage every year. In order to create digital support, accessible to all, the customer trusted in the technologies we offer to create his product. The challenge seemed to unfold in a mobile application, like a "pocket map", for the pilgrims of the Ways of Saint James.
Project Challenges:
Their contact with us reflected the following hope and will: to offer more visibility, notoriety and movement to the cultural and spiritual itinerary that represents the Ways of St. James spread throughout Europe. Our main goal with the mobile apps (Android & iOS), backoffice and API is to assure its maintenance.
Technical Solution:
Pocket Guide This mobile application was thought as a tool that would offer the pilgrim a complete, didactic and playful experience. The interactive mobile app gives access to existing maps, routes and places of interest, as well as the respective information and stories. The challenge became clearer: to create a product that would make your walk more knowledge-rich, fun, and safe This app also has a gamification factor as pilgrims have stamps for visiting places, as official validation that they were that. After stamping the visited places, they could ask for the official certification by the European Federation of the Ways of Santiago. The goal was to motivate pilgrims to “conquer” all existing stamps. App's section The goal was to create a pocket tool that oriented and helped the pilgrim to have a fruitful experience. For that, we came up with four different categories to answer all needs: Explore, Map, Credential and Profile. Explore section has a brief description of the selected path: such as its history, the cities you will cross and the points of interest you can visit, the places of support, the total distance of the path and the level of difficulty. The map allows the pilgrim to show his position on the map, the route he is looking for and the points of interest along with it. The credential allows users to register all points of interest they visit, creating the gamification effect for the user; add a stamp, i.e. add a point of interest to their credential; and read the QR Code (directing the user to the detail page of a POI). The profile allows the user to gather their information on their account, such as account information, favorites, etc. Backoffice and API features As the project works with several entities, each one responsible for the routes within their country, creating a content management system was key to make information updated for pilgrims. Result European Federation of Saint-James Way was able to present an innovative and educational tool that provided the support needed to all pilgrims who embarked on the First European Cultural Itinerary and to all of those who wish to make the route. Our contribution has been assuring the project elements are updated and running perfectly.
Project Details:
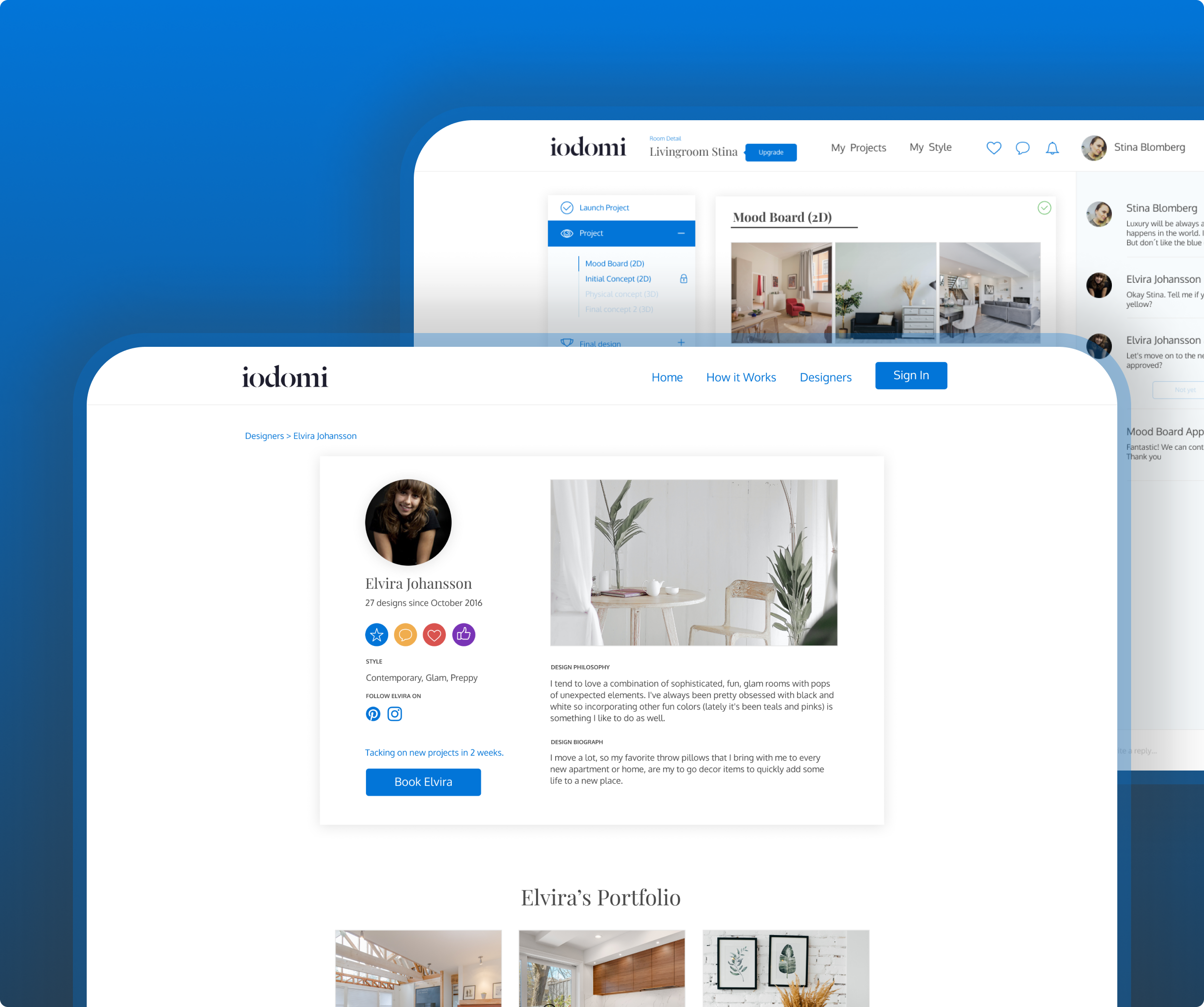
IODOMI - Client oriented approach on designing homes

Project Overview:
IODOMI is a Swedish startup founded by Xiao and Sebastian, an architect and designer. They’ve noticed a problem, that all design firms exist mainly in major cities, disregarding the rest of the population. IODOMI arises to fill this gap. So they got the idea of creating a design platform that provides access to professional services from experienced designers from the comfort of your home at an affordable price
Project Challenges:
The challenge was to create a web app to unite professional interior designers and people who need design services. Designers have a place to showcase their previous work and clients can hire them for their projects.
Technical Solution:
USER TYPES We had two sets of users which were at the center of the conception of the product: designers and clients. Each one had very different and unique needs. Designers One of the major problems for lots of interior designers is to find clients. IODOMI gives designers the ability to tell more about themselves, to show their projects and the style in which they’re specialized. This way clients will find designers themselves. Clients Fulfilling design dreams in your house should be possible, regardless where you live. You shouldn’t agree to work with designers that you don’t love, just because they live in your location. Clients will come to IODOMI platform for a personalized experience: prefered style, easy communication, trust. USER FLOW Clients The route includes one entry point and covers the various steps a user needs to take to complete a specific action: buy a package. For starters, clients must sign up on the platform, fill in their personal info and answer the personal style quiz. After defining their style, clients can see the list of available designers and choose who they’d like to work with. Then, when they’re ready to start a project, they discuss all the details together with the professional to get their dream room decoration. When the client is satisfied with the final result, he can purchase the package: which may include the shopping list, the final design and a handy floor plan. Designers Designers apply to the platform by answering a form. Later, IODOMI would approve them. When that happens they can log in, set up their profile: introduce themselves, upload a portfolio, mention the style they specialized in and state their availability. Clients can also see previous works made on IODOMI in the designers’ profiles, with ratings from users, so they can choose with more confidence. WIREFRAMES IODOMI were actually the first high-fidelity wireframes we developed back in 2017. This experience of bringing the client and the team together was such an interactive experience, it was eye-opening for us. This step is a must have for every product. It led to a high-fidelity prototype which gave us a clear overview of the end goal. Comparing wireframes and layout for this web app will give you the same perception because they brought a lot of depth to the product. With the wireframes, Xiao validated the product idea, doing several tests with designers and clients before starting development. This process allowed her to understand how the web app would improve the experience for both designers and clients. Coming up with the process was time consuming but absolutely worth it. Without this it wouldn’t work for different services, designers and clients. START A PROJECT The main goal of the platform is to get clients to want to work with IODOMI professionals. To do so, the web app offers a vast list of designers specialized in different styles to meet all users' needs. To start a project the user must: - Get his style; - Pick his designer; - Choose the package to purchase; - Trust him to decorate his dream room. CHAT The chat was created for two goals. Firstly, so that clients could talk and do follow-ups with the designer they hired and discuss some ideas. Also, if the clients want to have design consultations, they can click on “ask for free advice” and a designer will randomly be assigned to chat with him. PROFILE By creating an account, the designer can create his profile in which he tells a little about himself and his work — mentioning the style categories in which he specializes, uploading his portfolio and adding links to his social media. PROJECT MANAGEMENT Designers can be on top of everything, looking at their “Room Requests”. They are able to search by the projects in process and see the finished ones. - After receiving a new project request, designer: - Prepares up to three moodboards; - Makes a shopping list; - Provides the final design and a handy floor plan. ORGANIC GROWTH The growth of the platform was one of the priorities. Of course, tech wise, there were a million things we could do to improve the project process. Firstly the most important thing was to validate the business model, which would require clients. Making the website shareable was one of the strategies. The other was to enable users to gift rooms by purchasing a package to a friend. Operations on point In order to manage the entire operations: website content and the approval for the designs in the platform, we built a backoffice for IODOMI. It also gave them access to current and past projects and useful statistics: top designer, top rated designers, which styles are chosen mostly, top clients, most sold products, and more… Information is king! SUMMARY We know how valuable time is for startups to be the first in filling the gap of users’ needs. For that reason, we’ve successfully launched MVP in quite a short time. By putting together our business and development skills, Codepoint. helped IODOMI to mark it’s position in the interior design world and grow.
Project Details:
Spormex - Smooth event planning
.png)
Project Overview:
Grupo Spormex creates memorable and professional events and exhibitions for companies. With over 30 years of existence, SPORMEX combines deep knowledge and experience in assembling exhibitions, fairs, stands, tents and events of any kind around the world. It offers varied services such as design, production, stands, carpentry, advertising and photography.
Project Challenges:
The challenge for our team was to create a tool for Spormex that would help them to use and manage their resources (staff, materials and vehicles) efficiently. Nothing works better than an organized company to achieve better results and satisfied clients.
Technical Solution:
MEETING WITH CLIENT Our client started by letting us into the world of event planning. He explained us that events happen at a certain place and time and everything has to be organized so that the event comes off as planned. To guarantee that and ensure the availability of all resources and materials, the whole process has to be organized in advance. From the very first meeting our client knew exactly what Spormex’s pain points were: Failure to monitor the quantity of a given resources (e.g. paint cans); Difficulty in managing employee availability; Documentation in different formats (digital and paper) makes communication messy; IDEATION After comprehending the clients’ vision and the problems we had to solve, together, we decided to create a web application to meet Spormex’s needs. This all-in-one web app would allow the management of the company’s resources, and, consecutively, it’s stock. For this platform, we identified two users: the commercials - who can create and change events; and the administrators - who in addition to those features, can add and change employees, as well as manage the company's material, stock and vehicles. MAKING IT FUNCTIONAL Visual design wasn’t our main focus, as our goal was to make the process of searching intuitive and fast. As the web app would contain a lot of information, we needed to create well thought-out tabs, search bars and dropdowns to guarantee that they didn’t spend hours looking for something they needed. STAY ALERT Materials Constantly monitoring the quantity and availability of resources can be hard. With so many everyday tasks, sometimes that can go unnoticed and lead to last-minute emergencies. To prevent this we decided to set a limit number for each material. So when the material reaches that amount, the web app would send an alert to tell the admin that it is about to run out. Staff Managing people and knowing their availability can also get tricky. To make it easier, we developed an alert that covers two scenarios: when a worker is assigned to an event but he’s already taken; or when a worker is on vacation. If the admin is selecting the staff for an event he will get an alert for that. In a market that has no space for errors, we created an error-free strategy! COLOR ACCORDING TO EXPERIENCE When an employee is registered on the platform, professional and personal information is required. One piece of data that will be asked is the employee's date of entry into Spormex. Based on that, a colour will be attributed to each worker according to experience, enabling the admin to build hybrid teams. An employee with 2 years or more will be shown in white; An employee with 1 year or more in light red; An employee with less than 1 year and more than 2 months will be shown in red; An employee with less than 2 months in dark red. That way he can join people with different types of experience so they can learn with each other. AVAILABILITY OF MATERIALS For better organization, we created three types of dates: date of the event set up, date of the event and date of deconstructing. Why, you may ask… Because if a material is needed for an event, but it is allocated for an assembly or dismantling day, they can still use it. Therefore, when organizing things this way a material can be utilized to its fullest. ULTIMATE CHECK-LIST After planning every detail for an event, it is possible to download a pdf that gathers all information in a single paper. This enables quick and mobile access to the most important information. The organizer can take it with him to the event to feel more secure and do a quick check of everything on the list. SUMMARY With the development of such a smart product we helped Spormex be at their A game and became a synonym to “organization and planning”. Our client was able to obtain a smooth and stress-free experience on planning and execution of its services.
Project Details:
CIN COLORiT - AR Paint your walls with AR
.png)
Project Overview:
Previously we developed a mobile app for CIN. After a few months we thought we'd add a new cool feature to the app. The possibility to view the different colors of CIN on your walls with the AR feature.
Project Challenges:
Like in many things, there’s no need to create something from scratch, as it has already been done before. In the beginning, we hoped this would happen for this project, so we confidently searched for AR components in react libraries looking for the perfect base to start. Well… it was not the case. The problem we ran into when searching through react libraries is that most of the elements were discontinued/outdated. We also found a version of it done (and shared publicly) by the software development community, but it also wasn't working as we wished… so we ruled that option out. What works best As the first hypothesis had some limitations, we needed to go in a different direction. We decided to do it from scratch (oh yeah!). After some brainstorming, we came up with a new approach: accessing the resolutions of the smartphone’s camera and opt for taking continuous screenshots. From there, every screenshot would be worked natively by a function of ours.
Technical Solution:
How does the algorithm work, step by step: - We understood that when we selected the surface we wanted to paint, it would paint better (more accurately) if we blurred it first. For this reason, we decided to blur the images, which made the different shades of the same color blend into one (avoiding generating too much noise when generating the mask); - Recognizing the different colors present in the image, we made a mask that identified the objects through their colors. This way, when coloring the surfaces the color would go around them and not over them; - After making these two versions of the image (blur and mask) we created a third version. This one is for the painted zone of the image. This third version is the part that we show the user. When they are happy with the result and click “save” the image goes through some more color and shadow validations, we join this version with the others and … ta-da! At the end, we just save it on the user’s device gallery.
Project Details:
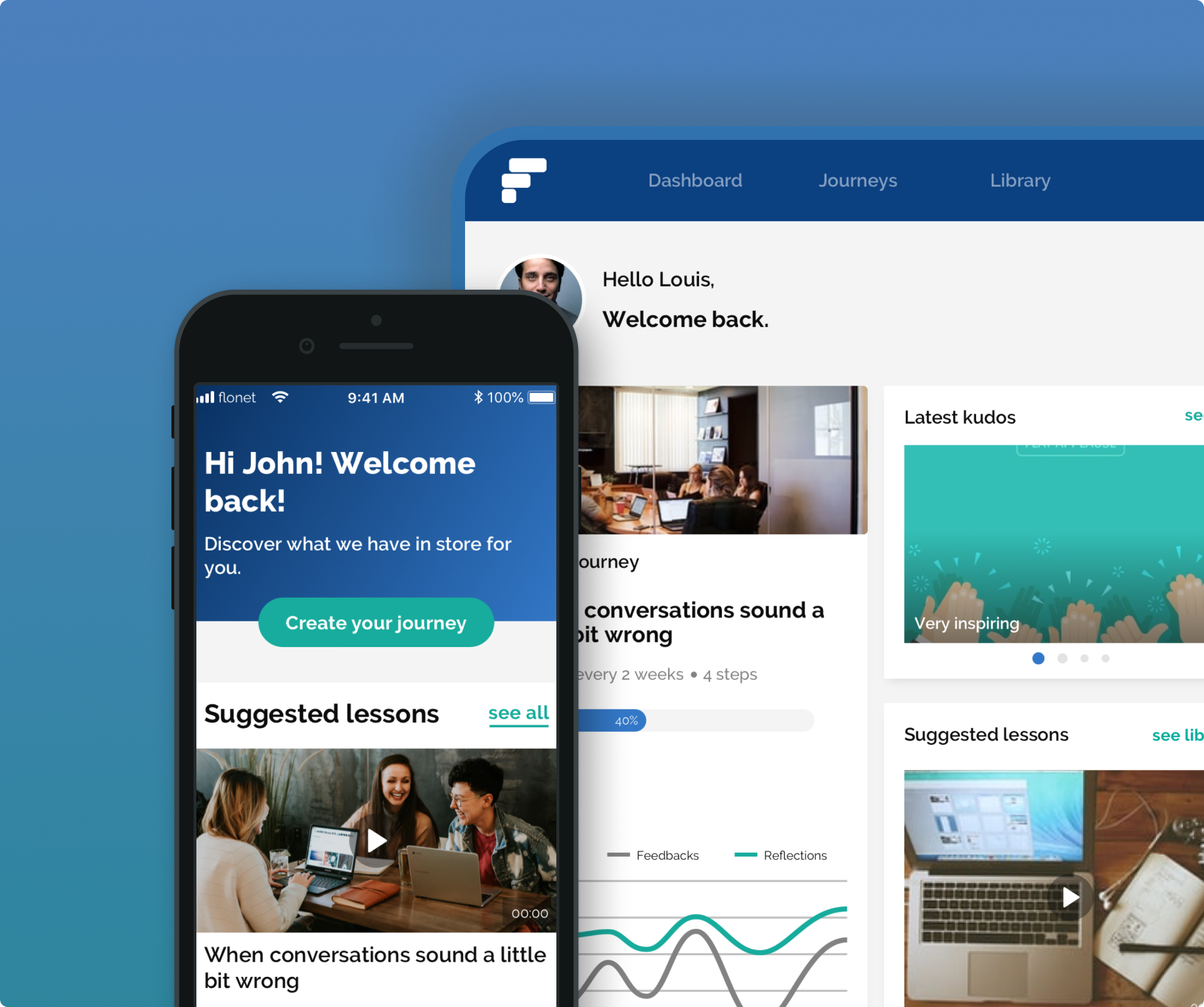
Flourister - Taking employee's empowerment to another level

Project Overview:
Flourister is a startup focused on creating sustainable impact through collaborative on-the-job learning for companies. This platform offers a tool to educate people to turn learning into performance. Not all companies can afford to use their employees' work time for participating in training or boot camps. Moreover, it doesn’t always have a practical and long-lasting effect. The objective of Flourister was to create a platform for collaborative learning with digital communities, actionable feedback, and personalizable development journeys - accessible to anyone and anywhere.
Project Challenges:
John, Flourister founder, was looking for a development partner, someone he could rely on to evolve the product to the next level. He already had an app and our challenge was to enhance it technical-wise and to be flexible to launch new features whenever a user's need comes up.
Technical Solution:
USER-CENTERED APPROACH John has always prioritized user experience from the beginning. Because he knows that the product can only succeed if it was done not only for users, but together with them. So John really focused on studying the flow of the app by doing tons of user testings to mold his UX to the users’ needs and achieve flawless results. TECHNICAL ARCHITECTURE Mobile App John already had an Ionic mobile app with few issues when we first met. Usually, before starting the actual work, our team tries to understand not only the briefing of the client, but also long-term product goals and how we can help to achieve them. After understanding John’s plans to evolve the app's concept and learning more about future features, we came to the conclusion that the current Ionic framework was too limited to fulfill all of the ideas. Together with the client, we agreed that the best solution would be to shift to a different and newer technology. React Native framework was a better fit as it would give us more freedom and flexibility. When you start a product you should consider not only the current state of things, but think about the bigger picture and what you want your product to become. By investing a bit more time in planning and discussing Flourister, we avoided spending a lot of effort in the future, when the project would be big and successful and changes would “cost” much more. Web Application Business to business models have a tendency to need a web app. As most of our work days are spent in front of a computer. The features and structure were very similar to those of the mobile app which allowed us to take great advantage of the API we already had. Information was synced perfectly between the existing mobile app and web app. Back Office The back office was a key piece for the continuous improvement and autonomy of Flourister. John as a super admin is able to overview everything happening on the platform: the most important statistics, see all the companies registered in the platform, etc. Back office can also be used also by the registered companies administrators to have a more comprehensive view of what is happening. They can manage their employees' learning process: - Add members; - Create and monitor the lessons and journeys done by their employees; - Have an overall view of the engagement of the activities. THE PORTAL OF KNOWLEDGE The app was developed in such a way that each employee could learn, gain knowledge and understanding and, therefore, perform. It allows users to put theory into practice by developing competencies. Measuring knowledge through observable behavior, self-assessment, feedback ratings and business KPIs is also a central aspect to the project. NEXT STEP: GAMIFICATION All of us sometimes need a little bit more motivation. That is why the next thing we want to implement is a reward system. Users can achieve their goals and get kudos and badges for them. Kudos works as a tool for an agile methodology. Users growth doesn’t go unnoticed to the community! SUMMARY Choosing to completely rebuild a mobile app might have looked scary, but we knew it was the best solution. Flourister was able to transform its product into what it is now. As John, we are great believers of continuous improvement, his project is always growing and evolving so it exceeds users' expectations and ours too.
Project Details:
SMS - Sucesso, Mente e Saúde Mental - health app for youth
.png)
Project Overview:
SMS - Successo, Mente e Saúde is an intervention project based on the Cognitive-Behavioral Model created to help schoolchildren (from 7º to 9º grade) better understand and deal with mental health issues. The program was developed by a team of experts of the Faculty of Psychology and Education Sciences of the University of Coimbra to be implemented in schools.
Project Challenges:
Our client wanted us to develop an e-learning platform - SMS eSaúde -, which would include two Programs: SMS Jovens and SMS Educadores, to complement face-to-face classes. SMS Jovens would be dedicated to teenagers and it aims to promote mental health and provide psychology tools based on scientific evidence. SMS Educadores is directed to their educators, to potentiate the effects of the program SMS Jovens. The challenge for the SMS project is to find a way to prepare pupils for personal obstacles they can face: understanding themselves and their emotions, interacting with others, etc.
Technical Solution:
DESK RESEARCH This method helped us to find more information to develop our product with deeper knowledge. By consulting different articles and documents we gained more knowledge and data about our central topic. Portugal is the 5th country in the EU with the most mental health problems; 20% of children and adolescents have at least one mental disorder; 31% of adolescents have depressive symptoms. We proved that this problem really exists and that a project of this kind can really make a difference in people’s lives. Our key insight was that it’s crucial to talk about mental health with children as early as possible. MEETING WITH CLIENT From years of experience as psychologists, our clients know the best way to talk about mental health problems, especially with the youth. The specialists selected some of the main difficulties teenagers of that age might be going through. Express feelings in a correct way; Build close relationships with friends and family; Identify own and other people emotions; So, the goal of the project SMS is to empower the youth to be resilient to mental health issues in the future. For this reason, the experts created this SMS e Saúde platform to help develop skills that could help them socialize and regulate emotions, when facing new challenges. IDEATION After a better understanding of the clients’ vision, we structured the project into 2 distinct parts: a public website and a private area for SMS program' users. The website would be for public access and contain not only informative and useful content about the SMS Program, mental health helplines, but also a Forum for sharing and discussing mental health topics. The private area was designed to be accessed by SMS' program participants. Together with the client, we defined the user types: the pupils, guardians and teachers. The focus was on the pupil's area. We intended it to be a didactic yet fun platform that would motivate students to participate, learn and complete the exercises in the program. And ideally, encourage them to put what they have learned into practice in their daily lives. The more aware and educated parents are, the quicker and easier they can help their children. That is why having a private area for parents where they can learn about different disorders and how to deal and be supportive was so important. UI GUIDE STYLE To achieve a successful visual communication with the Gez Z’s, we knew that we had to work with visually stimulating colors. Here, the design challenge was to make a serious topic visually light, youthful and appealing to the younger audience and their educators. We accomplished our goal by creating a warm and vivid color palette to promote a comfortable feeling while interacting with the platform. To make content easier to understand and more attractive we used illustrations of young people so the teenagers could identify themselves with these characters. UX WRITING As our target audience were teenagers, SMS' program experts had to be very picky with words used in texts of the platform. We wanted to create a friendly and cheering tone of voice so the teen would consider the platform as a “peer that doesn’t judge” and not as an adult that tells you what to do. They did it in a few different ways, for example when a pupil chooses the wrong answer SMS platform encourages them to try again and further explains the correct answer. But when they get it right, the platform celebrates their success. Mental Health topics usually have a lot of difficult terms but those are explained through real-life examples that pupils are going through. FUN, DIDATIC CONTENT The theoretical part is the core of any subject. But we all know that the most fun part is the practical one. No more conventional teaching! Besides its energy, Generation Z is distinguished by its unmatched connection with technology. To meet their wants and needs, we introduced the content in multiple and surprising formats. They go from videos, audios, quizzes to multiple types of games. Learning has never been so fun! GAMIFICATION “When in Rome do what Romans do”. We’ve just entered the world of teenagers. What do they like to do? Which would be the best way to get them to interact and learn? That’s how SMS came up with the gamification feature. For motivation purposes, our client wanted the student to earn points and badges as he completed the sessions and did the exercises. However, our team suggested another solution — create another world with points (coins), jewels and crowns. How does it work? A set of coins gives the right to a jewel. Each student has a crown and the goal is to fill it with jewels. The idea is that the pupil is building something as he progresses. Now we’re speaking the same language as our young adventurers! Scoring in the form of coins, crowns and vibrant jewelry brings the real sparkle to the platform. SUMMARY The platform eSaúde aims to be a solution to a very pressing problem, such as the low awareness of young people and their parents to the important issue of mental health. We are certain that this tool will have a great social impact and we couldn't be prouder to have developed this tool with the team from the University of Coimbra.
Project Details:
SKYPRO - The first solution for end-to-end uniform management
.png)
Project Overview:
SKYPRO is a company that manufactures, sells and manages work uniforms for large companies. They manage everything from concept to delivery. SKYPRO stands out for its leadership in sustainability and innovation.
Project Challenges:
When SKYPRO came to us, they already had a successful e-commerce in which they sold their uniform products targeted to airline employees. But the real product SKYPRO had was much greater than a marketplace. They created software targeted at companies through which they could manage all issues related to their uniforms: purchase, tracking, sizing, and forecasts. This information was accessible to SKYPRO through a back office and the challenge was allowing companies to have their own access to this platform. That’s where we came in. One of our client business goals was to increase and maintain profitability, and the most logical way to do it was to find a solution where there's no relevant competition. So, the challenge to Codepoint’s team was to help expand SKYPRO e-commerce marketplace into relevant SaaS product (software as a service).
Technical Solution:
User Types For this web app, we identified two types of users: externals and internals. Our main focus was on the external ones: airline companies. This group includes such business models: - B2C - Crew members of any airline who want to purchase their uniform. They can place orders, manage all data, view existing orders and request refunds and exchanges; - B2B - Representatives of the airline companies that subcontract SKYPRO's service. They can manage stock and place orders, communicate with warehouse, suppliers, crew and tailors, manage crew entitlements, view orders and products, answer crew questions and generate vouchers; The internal user type is SKYPRO Team which can manage the company's online store and work to involve all business components. They already had a back office and our focus was to improve the interface and adapt it to the new SaaS product. Design System When we started working on the design, we decided to use the colors that are used on SKYPRO marketplace to preserve branding. As this web app is a quite big and high-functional product, we decided to create an extensive design system so all dropdowns, buttons, and checkboxes were consistent and easy to work with. The main challenge was to create something that was also customizable for the clients companies branding, because this web app would work as a white label. New Dev Arqhitecture Thinking ahead, a new architecture was created for the project in order to allow modular development and scalability. The web app was separated into three different components: back office, front office and API. This new structure allows the servers to make less effort as the whole page wouldn’t be updated with each request, only the parts that are needed, making the overall user experience better as the performance and security also improve. SKYPRO Customers Solving algorithm SKYPRO has extensive experience working with companies, and over these years they have realized that the pain point for them is the difficulty in ensuring availability, stockage and reducing waste on uniform production/ordering. They decided to turn this pain point into an opportunity to make their clients' lives easier and, at the same time fulfill their business goal. That’s how the algorithm was created. It predicts necessary items for customers. Based on the customer's workgroup data and influenced by the performance of previous orders, MySKYPRO algorithm is able to suggest product orders. This was a great way to add value to its product: through creativity and problem-solving. Automated uniform ordering Each airline company can have its own “store” where they can add custom uniform items. Crew members can automatically order, do the fitting of their uniform and have it delivered to their home. Every time a new crew member enters the team, he first has to schedule a visit with the tailor for him to take his measurements in order to achieve the perfect fit. Management of employees In order to ease the management of all employees and their uniforms, we redesigned and helped implement a space where companies can add all necessary information about each team member. It is also a required step to the algorithm to work as it is based on workgroup and staff dotation for each person. Internal reporting tool Cockpit is a dashboard customized according to the logged-in user. It was created to give the user an overview of his business through real-time graphics and summary listings. This includes forecast, previous and current orders, the orders in progress, the number of employees by job, the stock available and so on. A quick and complete overview of everything happening within the company. Summary Together with SKYPRO we have managed to create an upgraded version of their product, that is valuable and on-demand for their customers. As the management tool worked perfectly with airline companies and it is quite universal, SKYPRO was able to make the same value proposition for other industries in which uniforms are a need - expanding its business.
Project Details:
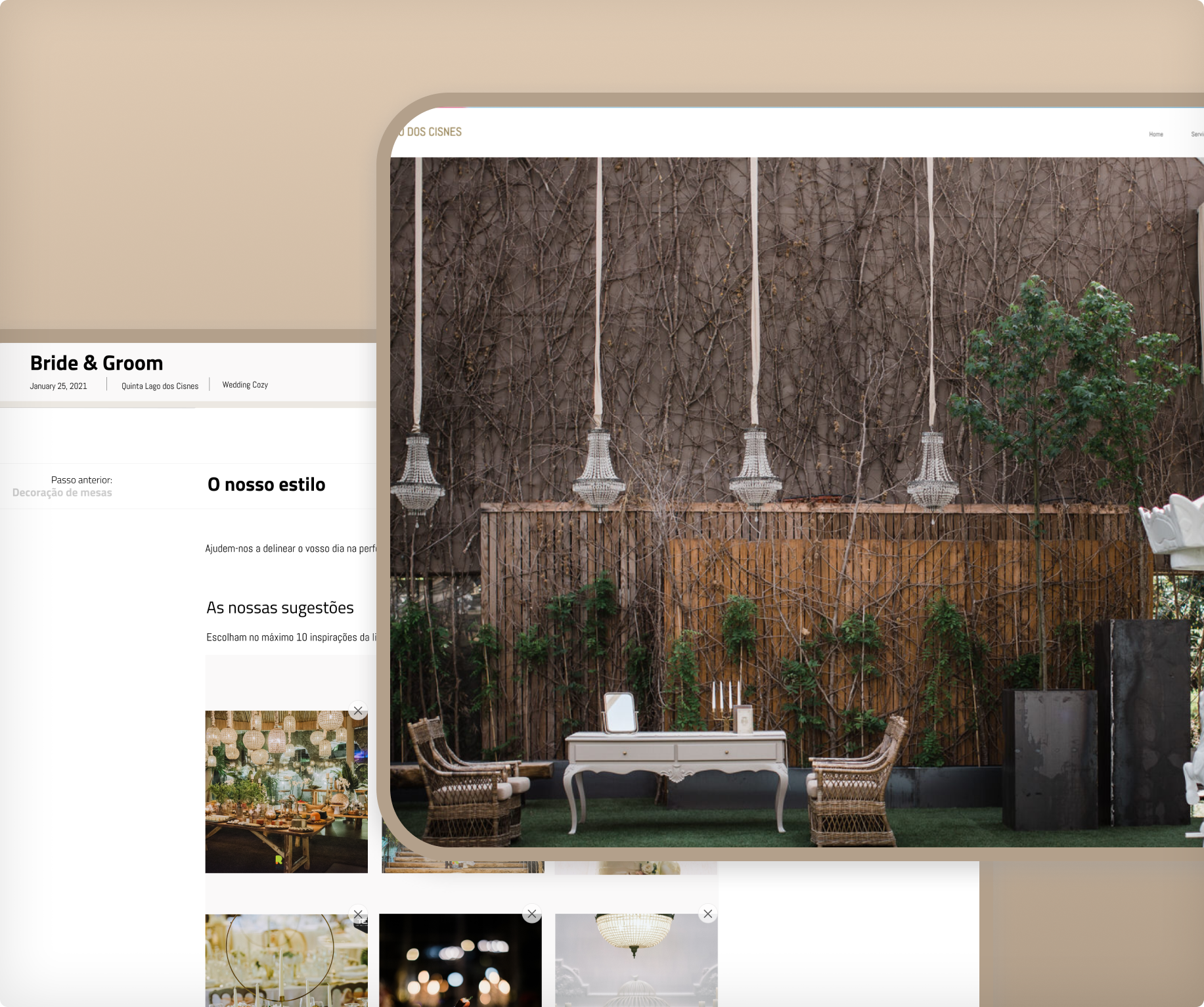
Wedding Day - Rethinking event planning

Project Overview:
Solar da Levada and Quinta Lago dos Cisnes are probably the most iconic event venues in the North of Portugal, they praise themselves for a very complete service. From mesmerizing locations, great food and drinks, picture-perfect decoration and party animation turning any event into an unforgettable experience. Besides the wedding venues, they also own a public bar and store, Bamboo and Coconut. Meet our most romantic client, which offers sophisticated and striking experiences designed for the most exquisite customers.
Project Challenges:
This project actually started with a small challenge: creating a simple website with a structure that would suit three different venues. For the wedding venues, the website allowed the user to book a visit and check availability, it also had a simple private area where brides and grooms could see useful information. The bar website didn’t require any of these features, the focus was more on the venue adjustable schedule and menu. At that time this solution was enough for the company's needs, but it opened up the opportunity of enabling the brides and grooms to organize every aspect of their event through the private area. With over three hundred events happening every year this tool presented the opportunity to digitalize the wedding management process for the company and, at the same time, a flawless experience for couples.
Technical Solution:
BRIDE AND GROOM'S FLOW Here is where the process begins. The admin starts by adding a new wedding, inserting the contacts and data of both the bride and groom. Then, the couple will receive an email to define their login data and start planning their day in the private area. All their choices and preferences will appear in the back office for the organizer to see and manage. All processes can be exported in pdfs to be delivered to the team in charge with only the information they need. UNDERSTANDING THE TEAM’S PROCESS Planning a wedding surely isn’t a piece of cake. So, to help our client optimize their business we first had to understand how they worked and the difficulties experienced. We understood that previously they mostly gathered information with Google forms and overall worked in a more traditional way. It was time to digitalize things, so we decided to create a well-thought-out back office. The advantages of it: - Storage & Recovery — organizers get structured data about all customers. Filter, archive and recover to get the most out of it; - Simplified flow — bride and groom make all their choices online whenever they want and organizers receive the information. Just like that, no need for long meetings and google forms; - Statistics and Management — important statistics, insights and numbers help to have a better overview and control over all events. - Supplies Control — after the bride and groom made their choices, the Wedding Day’s team gets the list and amount of items (e.g flowers, products, fireworks) needed and can send them to suppliers directly from the back office. SUMMARY This project is a great example of what we do. Starting with the identification of the problem, understanding users, doing research, we create a process and define a solution. By bringing this product to life we managed to take the wedding planning experience to a totally new level. It makes the life of the wedding organizers much easier and helps to have more control over every detail. Brides and grooms now can not only have a smooth and stress-free process, but even enjoy every moment of it.
Project Details:
Tourism of Alentejo and Ribatejo - Interactive pocket guide
.png)
Project Overview:
Turismo do Alentejo is a regional entity that protects and promotes not only the whole Alentejo and Ribatejo’s area with all its fantastic beaches, endless lowlands and landscapes but also the culture, traditions and unique cuisine of its people.
Project Challenges:
This entity sees a large number of pilgrims passing through its territories each year. They don't want their region to be just a transit point. Tourism of Alentejo wants the pilgrims to enjoy the territory and all that it has to offer. Thus, our client found an opportunity to not only support the pilgrims but also to offer more visibility to the Alentejo and Ribatejo regions and all its traditions and landscapes. Exploring Places One of the main goals of this app is to promote tourism in that region. To do so, we added different features. Starting with “popular places near you”. This way we try to help people find out and explore interesting places that the cities nearby have to offer. Monuments, museums, restaurants, hotels, you name it. Secondly, the “QR Reader”. Most of the points of interest have a QR code in its physical location. So when pilgrims go to one they can know more about it just by scanning it. What a cool way to learn, right? Finally, we’ve created a helpful guide on how to prepare for a trip, an explanation of the code of conduct and a little summary of the project itself. Pretty clarifying. Do you feel ready yet?
Technical Solution:
Briefing The European Paths of Santiago include all the routes that pilgrims have been following since the 9th century to venerate the relics of the apostle Santiago, whose supposed tomb is in the cathedral of St. James of Compostela. As these paths are beloved and visited by thousands of pilgrims every year, our client showed us that there was a perfect opportunity to help pilgrims on their way while promoting the amazing region of Alentejo and Ribatejo in Portugal. The client's intention was to provide more information, tips and support contacts to all pilgrims of Santiago while they walk/drive by the region. The challenge seemed to unfold a mobile application that would serve as a "pocket map" for pilgrims with useful and interesting places on their way. Wireframes In the design process, we’ve started with lo-fi wireframes, because, as we’ve been saying in our case studies, this saves effort, money and time. Let's compare it to drawing. First you start with a sketch. If you make some mistake or want to go back on some decision, it is easy to erase and change quickly. While if you wait until the art is done to change something, it would be way harder. Basically, low-fidelity wireframes serve as a checkpoint for the product team and stakeholders at the beginning of the design process. It helps the teams visualize and test early concepts, requirements and design assumptions at an early stage. Stages The whole Caminho de Santiago way is broken into stages – smaller parts of the road, so the person feels a step-by-step progress and makes checkpoints during the trip. Each stage offers useful information, tips, weather and directions. Name a better guide! Besides that it gives access to the points of interest between those regions divided by categories, regarding food, places to visit, places to sleep and support contacts. Plus, you can filter them and save them as favorites. Reporting Problem Have you ever been stopped in traffic because of a fallen tree? Or a hole on the road? Us too. Well, as the pilgrims want to prevent that to others on the same path, we’ve added a feature where they can report a problem. Once the pilgrim submits a report with detailed info about the place and problem there, all pilgrims that have the app will know about it and avoid traveling that same path, and the tourism association tries to solve this issue. Map When you enter the map, you see the three available paths on it and the one you chose is highlighted. After that, you must position yourself on it, and right then you’ll be able to see all POI near you by different colors (associated with the categories). When you click them, a small window pops with a brief description. You can also add to favorites and know how far away they are from you. Final Result By providing Santiago’s pilgrims with a useful map and interactive guide, our client was able to promote the best places in the areas showing the best that Alentejo and Ribatejo have to offer.
Project Details:
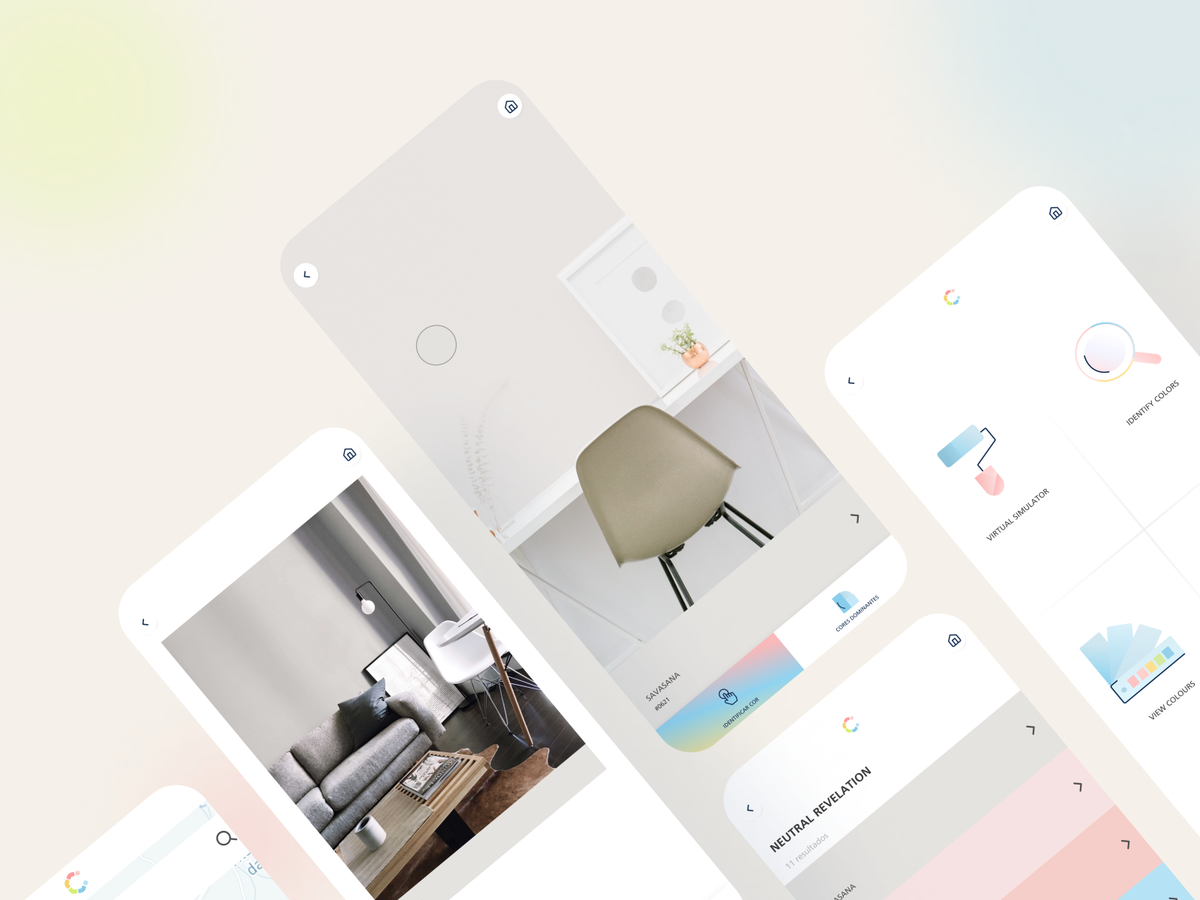
CIN COLORiT - Stepping in to the future with a painting simulator

Project Overview:
CIN is a Portuguese paint and coatings company and marks its position in the list of the fifty largest companies in the world. The brand aims to provide continuous improvement and innovation through its products, services and tools.
Project Challenges:
At that moment CIN already had a mobile app, but the company wanted to give the app a new look, investing in technological innovation to provide a better user experience. The challenge was to keep the app's essence but at the same time refresh the design and implement innovative and surprising features. Besides improving some that already existed in the previous app - store locator and CIN color’s card, we needed to implement new and more challenging ones: the paint simulator and the color identifier.
Technical Solution:
UNDERSTANDING USERS CIN’s COLORIT app was specifically designed for all kinds of users and purposes. We wanted to create a flexible and easy-to-use app for any user — with a taste for interior design, regardless of their level of technical knowledge or editing. COMPETITORS RESEARCH Research is key for insights, user real needs and inspiration. Curiously, we discovered that there are not many of those that have the same concept and features we wanted to implement. We decided to do a deep research on apps that work with images to understand the market and features users are used to, in order to guarantee usability in working with photographs which is a central point in the application. But still it inspired us to create the “Dominant Colors” feature — which shows the four predominant colors of the image. We were able to learn from the research, as it helped us to improve the ideas that we had in mind. UI STYLE GUIDE For the user interface part, some elements were carefully chosen by CIN — the font (which is their brand font) and colours (soft, pastel tones that give a more artistic look to the app). One of our main UI tasks was to not distract users from experimenting with the images/photos. For these reason we tried to simplify all the elements in design: - Created a white background; - Chose not to use the top navigation bar, we used small "home" and "go back" buttons instead, to leave more space to the image/photo uploaded; - Made a visual focus on the editing tools to motivate the user to try them. We also adapted CIN’s logo to the colors of the app to achieve more consistent design and aesthetic. PAINT SIMULATOR Addressing the simulator first was our starting goal in development. If this didn’t work, nothing else mattered. Hang on tight, the journey is just starting. The simulator allows the user to test the colors he likes on his walls even before painting. Through a photograph he can visualize the color and choose with confidence. For this purpose, we used native resources and developed two options: - Take a photo using a smartphone and paint the wall on the photograph with the color he likes. - Upload a photo from the gallery and paint the walls with the desired color. When the user finds his color he can save it or share it through social media. The app also presents pre-created environments of kitchens, living rooms and bedrooms, where the user can try different colors available in the color card. This is the perfect opportunity to test those bolder colors you wouldn't normally pick. CHALLENGES ARISEN Aiming for a seamless painting effect some challenges have arisen. Here are the most important ones: - A mask that would capture all the contours of an image, without elements like shadows or light affecting the color perception. This mask is one of the most important factors, because it defines the limits to how far we can paint. It took several attempts with different methods for this mask to work on all kinds of images. - The limit of the area the user would paint after he pressed any point on the image without it erasing the existing shadows. For this we’ve used several versions of the same image: one that only had the shadows/luminosity; and another that had the area that would be painted with the desired color. After continuous improvement attempts we got to the final version, showing an image that in reality is the junction of several types of it. After overcoming these challenges, we reached the final stage of development where we had to make some refactors in the code. We had a lot of logic to create the image and this, of course, has a cost in the processing of the smartphone. It was necessary to conduct several tests to identify which functions were costing more time and processing capacity in order to develop alternative ways to perform the same functions with less resource usage and optimal app performance. COLOR IDENTIFIER Have you ever fallen in love with the color of the walls in a hotel you were staying at? Or have you ever envied your friend because of the amazing color choice at his house? With CIN COLORiT you can find the most similar colors from real life on CIN’s color cards. That is what the color identifier is for. Here’s how it works: - Take a picture / upload a photo; - Select the color manually or visualize the predominant color palette; - Click on the one that you want and add to favorites or to MyCIN account. Colors Catalog Here you can see all CIN colors from the catalog — the ones that you saved as favourites and the ones associated with your account. SEARCH STORES After discovering the perfect color, the app helps you find the nearest CIN store. SUMMARY How many times have you put off painting the walls in your living room, which were already in dire need, because you couldn't decide on the color? Together with CIN COLORiT, we’ve made this mission easier and created an amazing and unprecedented experience for its users. All features are important, useful and convenient, but there are a few that stand out the most: the painting simulator and the color identifier. Introducing these new features in the app, allowed CIN to meet the needs of its target audience, providing them a more realistic preview of the final result and giving more confidence when choosing the color. On top of that, CIN earns their trust and stands out from the competition.
Project Details:
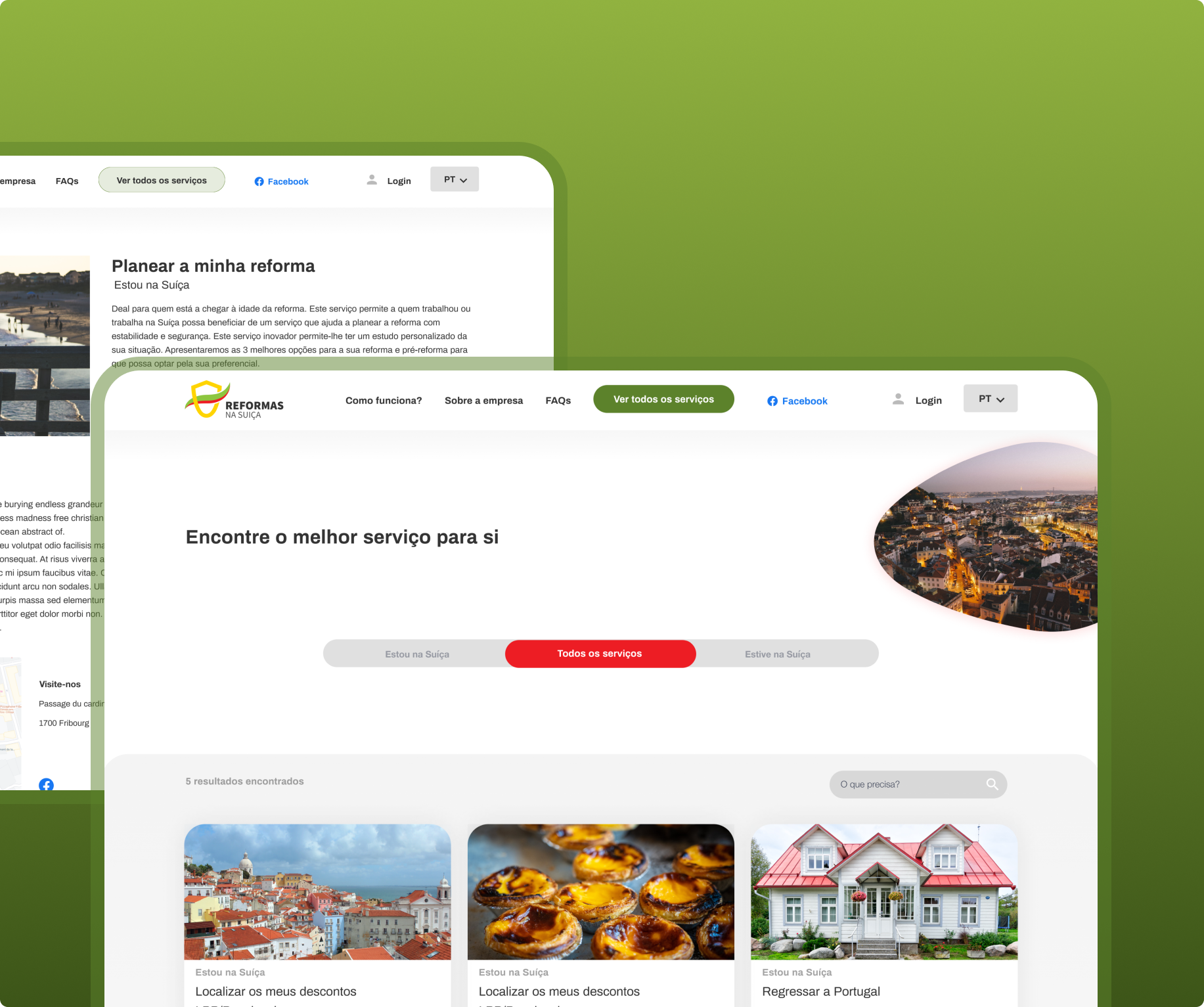
Reformas na Suíça - Enjoy your right to a peaceful retirement

Project Overview:
Reformas na Suíça is a company that provides support in organizing the retirement of people who immigrated to Switzerland. The company helps people to locate and monetize all their money, takes care of the entire process of returning to their country of origin and planning their pre-retirement and retirement.
Project Challenges:
Our client wanted to create a platform to optimize and simplify their processes. In the first phase of the project, our task was to create a website where people would find more information and leave their contacts to be contacted later. After our client noticed that the number of clients increased, we started to think about a more sophisticated solution. And here is where our real challenge begins. The goal was to create a very clear and intuitive experience of planning and managing retirement from the comfort of home.
Technical Solution:
USER PERSONA The logical answer to know who our retirement service user is seems obvious: either people planning to retire or are already retired. That’s how we came up with the user persona “John”. The key point about John is that he plans to retire. He isn’t very tech savvy and prefers to take care of all his needs in person. After doing deeper research and talking to target audiences we realized that we would deal with one more user persona. Sometimes it’s not retired people, but their children (or friends) who take care of their retirement process. So our other user persona is Amanda. She has an aunt who has already retired and wants to spend this time in her home country. She is tech-savvy and believes that technology can make every part of our lives easier. We understood that our challenge was to find a balance in creating the product so it would be suitable for both types of users. It was important for us to accommodate our product to users with different skill levels: not too complicated and not too plain. CUSTOMER JOURNEY In order to understand what our opportunities were, we mapped out the customer journey. First, we draw the steps of the users since they entered the web app: they visit the app, search for the service that interests them, and initiate the payment. UI STYLE GUIDE Our client already had a logo and brand colors associated with the flag of Portugal as the target audience is mainly Portuguese. The task for our team was to create a look and feel of the web app that would look similar to governmental institutions, for it to be perceived as trustful and reliable. USABILITY Well-thought-out interactions can make a difference in creating intuitive experience and that was our main goal. We decided to focus on these two usability principles: - Reduce cognitive load - creating a bar on the right help the user to always know the summary of all choices he has made; - User control and freedom - adding a “back” button in all stages of the process enable users to return to any steps and make changes at any time. - Visibility of system status - designing a progress bar lets the person know in which step he is and how many steps are left. MAKING A BIG DIFFERENCE, FROM THE BACK OFFICE To process services and update their customers, Reformas na Suíça’s admins needed a professional space. So we developed a back office for them to be able to track and maintain everything. Opening the BO, the admin sees informative graphics, giving him an overview of the state of the business: the number of annual processes, monthly services and most frequently purchased type of services. Besides editing the content of the web app, he could also add, edit and remove services, consult clients list and manage the services purchased by clients. We wanted to go further! By allowing the administrators to generate customized pdfs that could be automatically downloaded or sent to the client's e-mail, we were able to ease the administrative load. Mission accomplished: the process has been digitized and is still evolving. SUMMARY By rethinking and enhancing Reformas na Suiça’s customer journey we created a totally new experience in retirement planning: an intuitive and adapted platform that gives users support and makes them feel assured in each step, leading to purchasing the service confidently. The back office was a life changer for our client as it enabled him to restructure and optimize their processes. As a result, their service became faster and they are able to take in more clients.
Project Details:
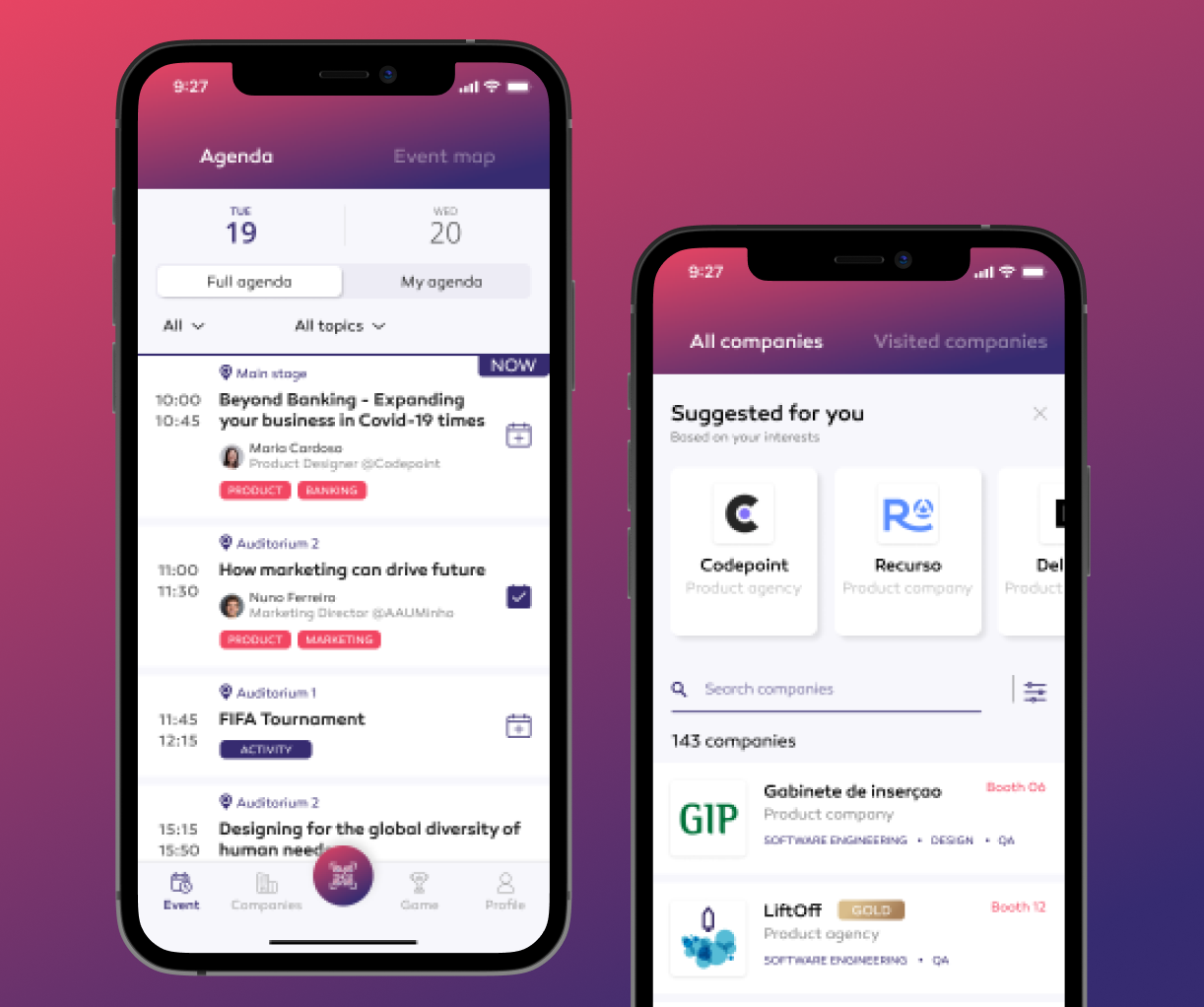
START POINT - Summit Promoting interaction through a competition

Project Overview:
Client: AAUMinho is an academic association of the University of Minho that addresses the student’s needs, being the representative structure and community of all students of the college. They organize annually START POINT Summit — an event that promotes and enhances direct contact between the participants and the job market. At this event, the students can find out about job opportunities, try networking and learn from the best experts in the field.
Project Challenges:
Challenges and objectives: Our client wanted a mobile app that would be a digital evolution tool for the event to bring more value for participants and, at the same time, make the organization easier. The challenge for our team was to motivate students to participate in activities and visit as many booths as possible. On the company side, we had to provide them easy access to information about participants (CV, profile).
Technical Solution:
With 10 years of experience in organizing this Summit, our client had great insights and feedback from the previous events. That information was crucial for us because they know their participants’ needs and expectations, so we used it to find the opportunities to improve the whole experience. We wanted to increase students’ participation in the activities and interaction with the company's booths. The question was: “How?”... After some brainstorming, it finally came to us. Everyone loves games, so what if we turn this into a competition? Each time a student visits a company or participates in an activity he earns points. And in the final, the students with more points get the final prizes. Our biggest challenge was to figure out how the students would receive those points. If every company had its QR code on their booth and the students had to read it, they would most probably scan it, get the points and leave. But the idea was to promote conversations. So we decided that every student should have their own QR code with his info (CV, profile) and every time they visited a booth or participated in an activity the company’s representative or the volunteers would read it. After understanding how the whole flow would look like we decided that we will need three types of profiles: students, companies and volunteers. We focused more on the first two as they are the main stakeholders of this event. In order to understand what our opportunities were and the possible improvements, we mapped out the students and companies journeys. That gave us background to brainstorm and come up with really new and surprising features. After creating wireframes and before moving to a high-fidelity prototype, we decided to do user testing in order to understand if all things in our app made sense. Why did we choose to test it so early? Usually we do that to test user-experience rather than visual appearance. Moreover, it helps to detect problems at an earlier stage and that cost of change is much much lower than on further stages. We created a low-fidelity clickable prototype and tested it with two groups of students. One already has been to the START POINT Summit or similar events and another hasn't. We have prepared a specific list of tasks that could help us understand weak points of the app. During our zoom calls, students were asked to perform tasks and think out loud while we were observing their reactions and interaction with it. User testing gave us a lot of valuable feedback, but the biggest insight was that some features that were obvious for people who were familiar with this type of event, were not that obvious for newcomers. So that was when we understood that we had to adapt it for both types of users. Design System - As START POINT Summit is not a single-time event and organizers have a lot of plans for future editions, our main task was to create a universal and consistent design system. It would allow us to reuse components in order to create new screens, add new features without spending too much time and effort. STUDENT'S PROFILE It was important to encourage students to try networking and for that they need to complete their profile. To make it easier and quicker we divided the whole process into 4 steps: personal information, education, skills & experience and interests. After it, the app generates a QR code which company representatives can scan and get students' profile information. View profile as a company Just like on Linkedin, each user can view his profile as the company views it. We decided to add a similar feature to help the participant see how a company would perceive him and how his information would be displayed. MY AGENDA “My agenda” came up as a solution to two problems that we faced: For students, usually it is difficult to plan and manage their time in order to attend all the talks and activities they want. With this feature they are able to make the most out of the event; For organizers, due to location and COVID restrictions, majorities of talks and activities have a limited number of possible participants. When a person adds an activity to his agenda he automatically books his seat and organizers know the exact amount of people that will be present. Losing the track of time can easily happen in these events, considering you are surrounded by so many things happening at the same time. In order not to miss anything, we added push notifications about upcoming talks from My agenda. We’ve got your back, pal! SUGGESTED COMPANIES As the student first enters the app, he has to choose his interests (what he is studying or is passionate about). Based on that information, the student will see suggested companies that work in related industries on the top of the list. It’s a match! GAME AND BADGES As we mentioned previously, we decided to create a reward system where each person will be rewarded for interacting with companies, attending talks and activities. Each of these will have an associated badge with a specific number of points. Three most active students will receive prizes, so the students’ goal is to earn as many points as possible. During our research we also came up with a “Leaderboard feature” so each person can compare his achievements with other participants and have a real spirit of competition. COMPANY'S PROFILE When a company scans students' QR code it gets his profile with important information like CV, education, interests, etc. If the company’s representative is interested in a particular student, he can save his profile, add notes (e.g “has experience with python will be suitable for our next project”) and contact him later. SUMMARY Doing very deep research and user testing helped us to find high-quality solutions for our clients’ and his users’ problems. But also, we went further and came up with surprising features that not only matched but exceeded participants’ expectations of the event.
Project Details:
Locations:
EN 101, Av. Barros e Soares 423, Braga, Braga, Norte, Portugal 4715-214 +351937208059